Product Development - The Beacon
My favorite course at ADM was Interactive Devices where we developed lamps that visualize information about a person.
As you can hear in the video above, my concept is like this:
The Beacon - A smart lamp for lovers
Do you like to feel connected to the people you care about? We do! That’s why we’ve developed The Beacon: a lamp to feel connected when your partner is away from home.
When at least one person is home The Beacon gently lights up when the other turns on the screen of their phone. A signal of life that makes you feel the presence. That way you can feel connected without effort. You can also shake the phone to signal your partner a light message. This means: contact me! It obviously works the other way around too. The Beacon knows exactly who is home.
Coming home will not be the same without it! The Beacon enhances the warm feeling of reuniting with a loved one by creating a pleasant light scape.
That’s what The Beacon is all about: staying connected when separated and enhancing being together.
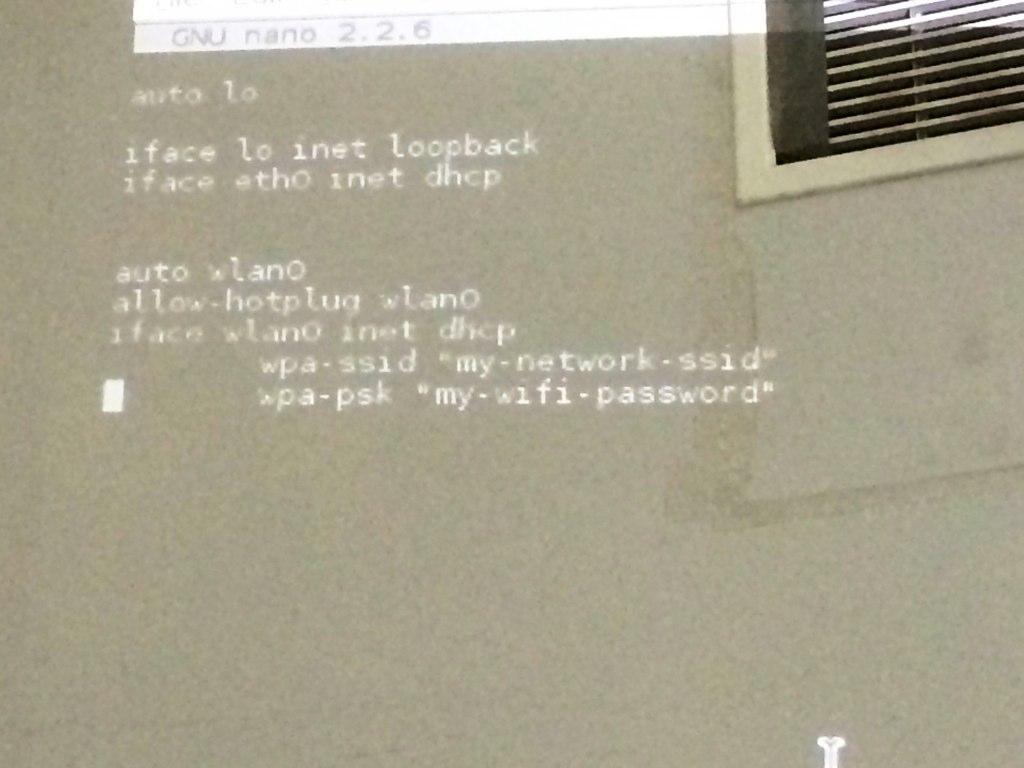
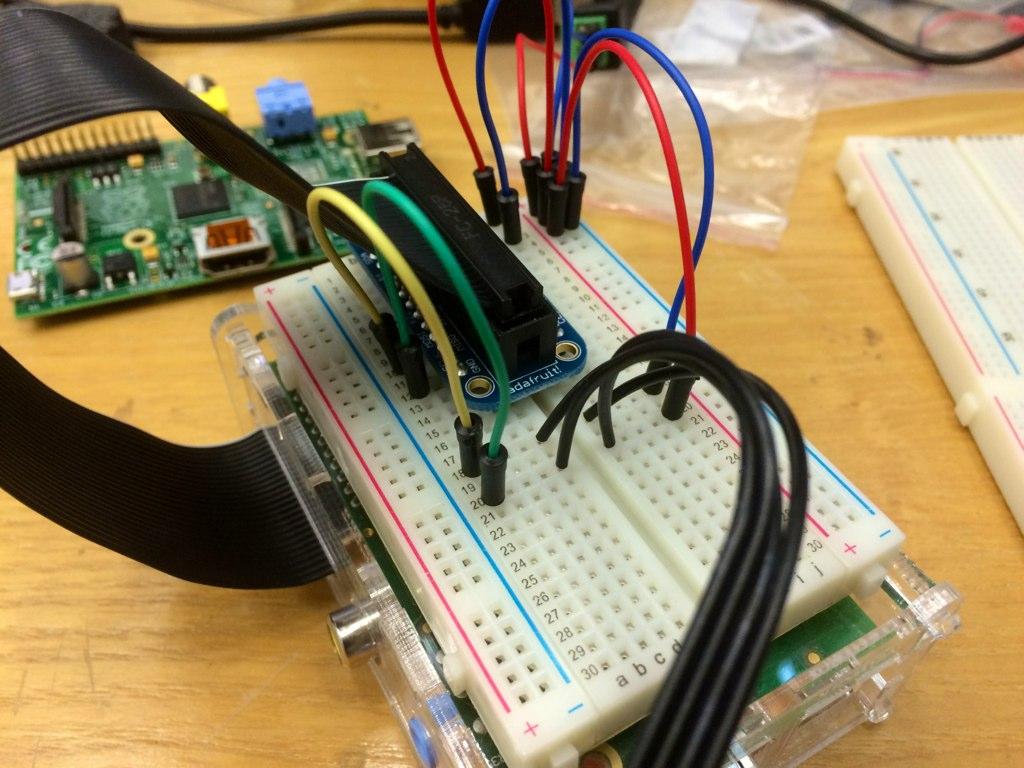
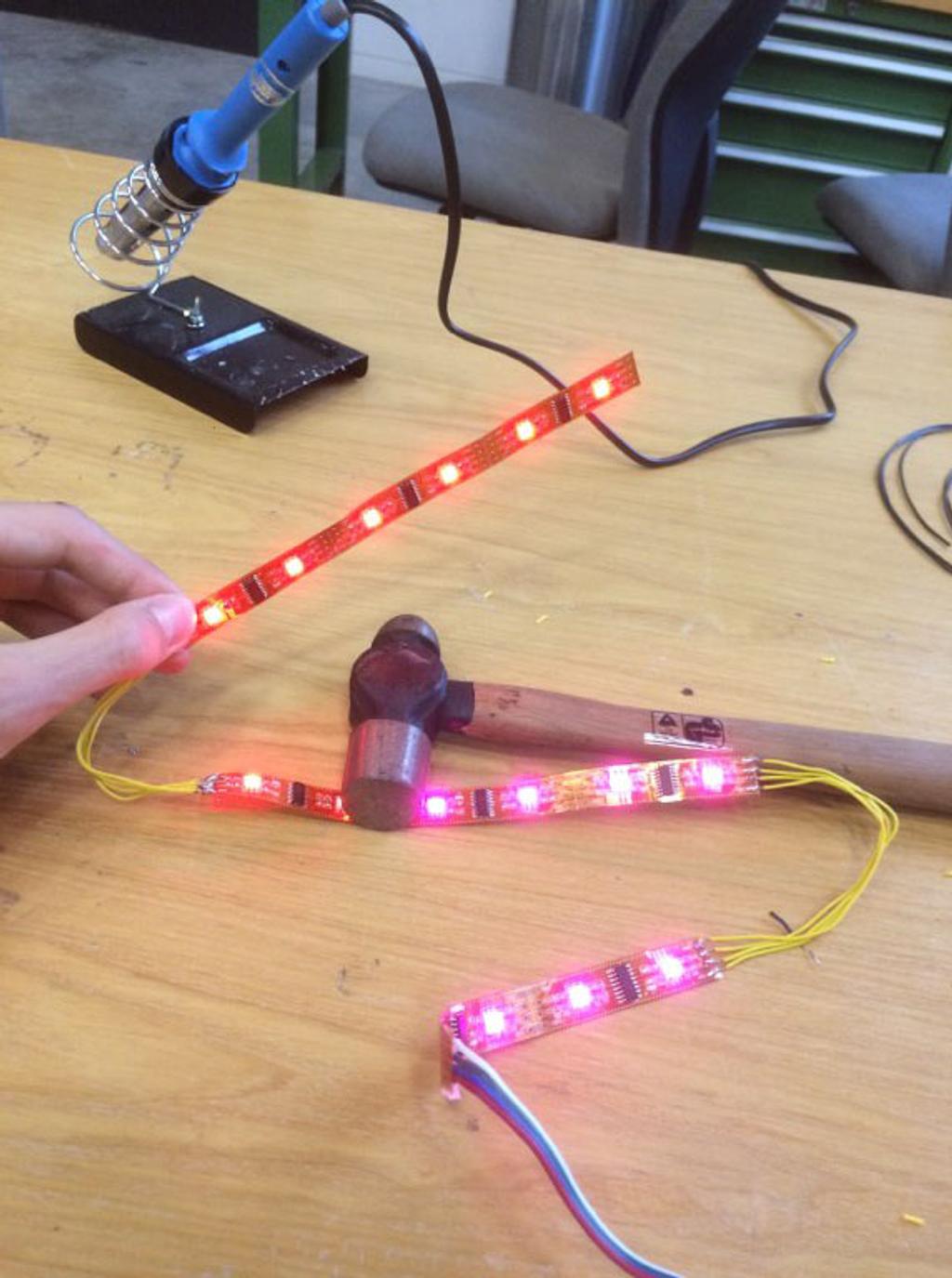
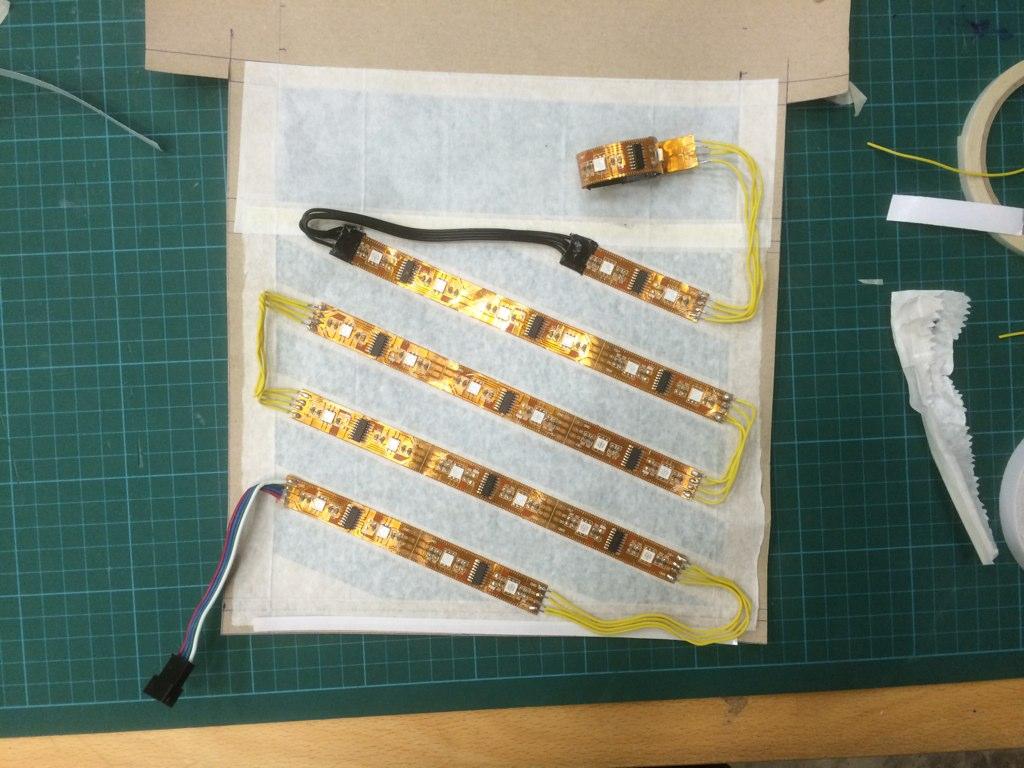
To develop the lamp, I used a Raspberry Pi model A together with a LPD8806 LEDstrip. I learned how to properly connect everything from the Adafruit tutorial but in the end decided to use Node.js for controlling the LEDstrip.
Because I had to have a real-time connection between a smartphone and the Raspberry Pi I opted for Firebase (which I already knew from previous experiments) which tied in with Node.js effortlessly! To program on the Raspberry Pi in Node.js I used PI JS, a really useful tool that allows programming in a browser window and automatically updates and executes the code on the Pi! Whenever I turned on the screen on my Android phone, Tasker sends a message to my Firebase account (with the help of the RESTask for Tasker). The Raspberry Pi immediately receives the data from Firebase and reacts with the light animations I’ve programmed in Node.js.
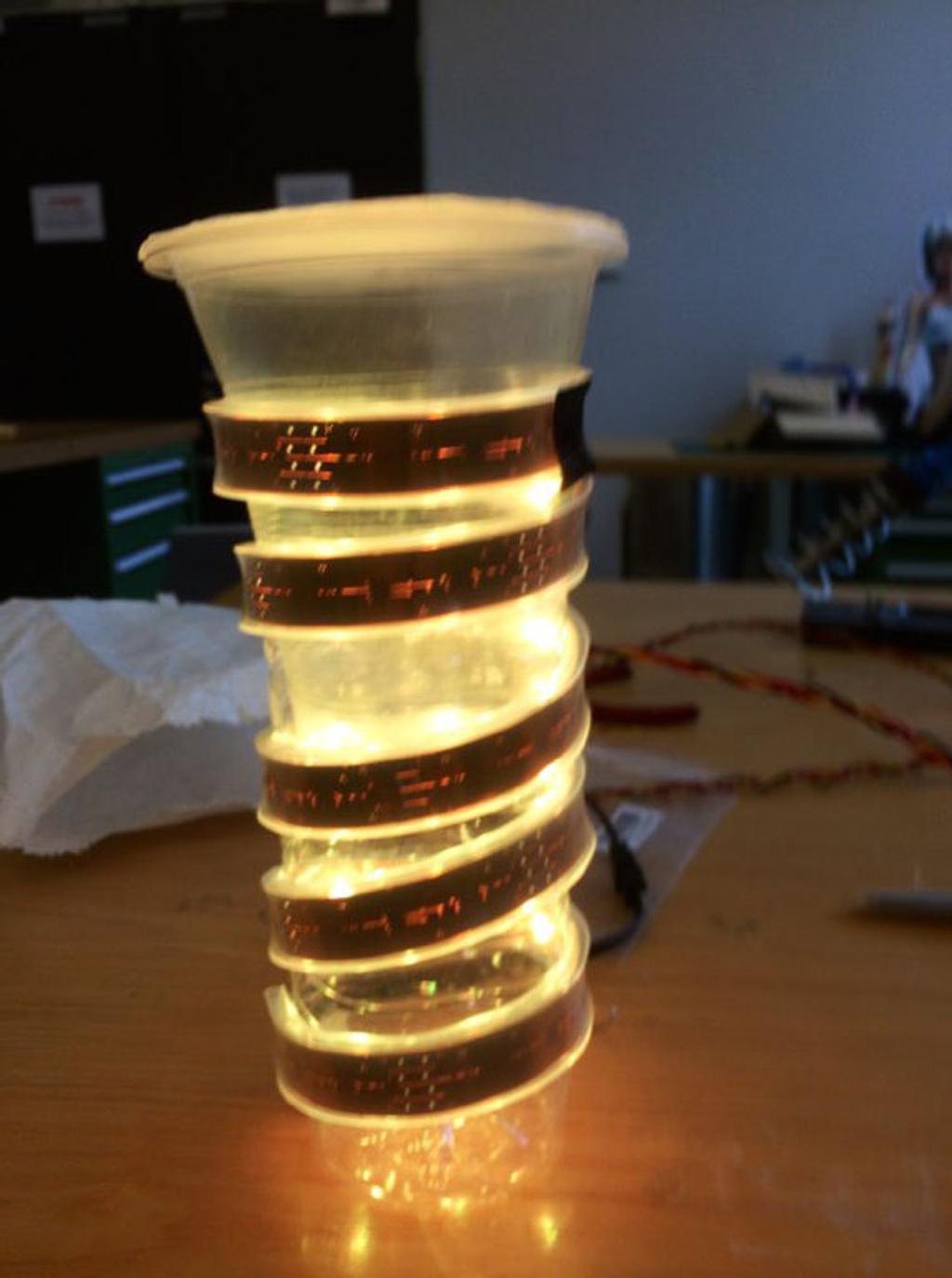
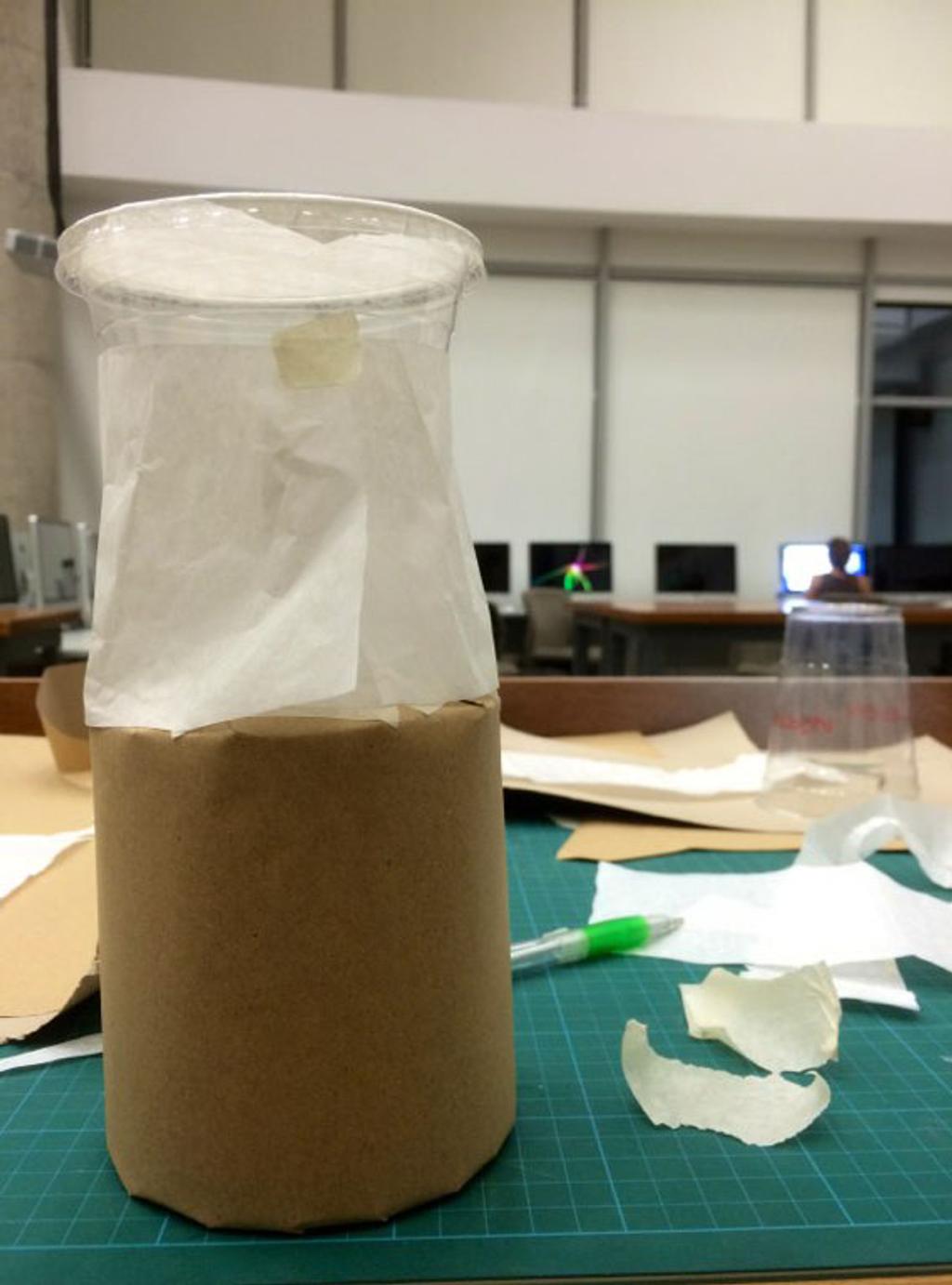
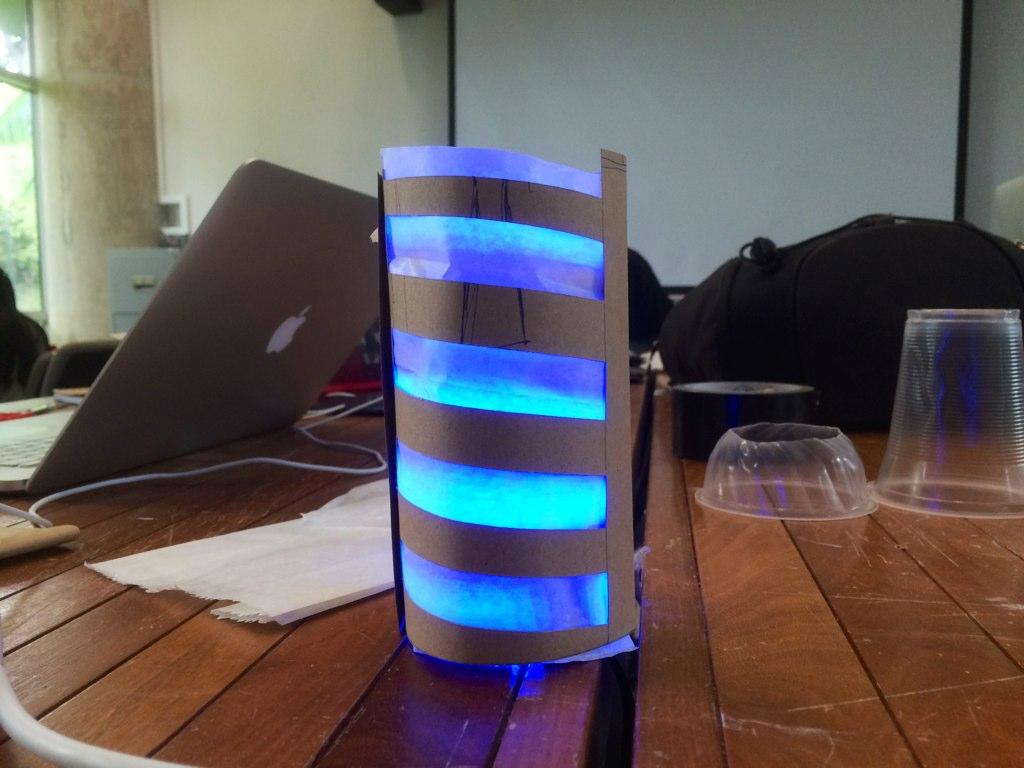
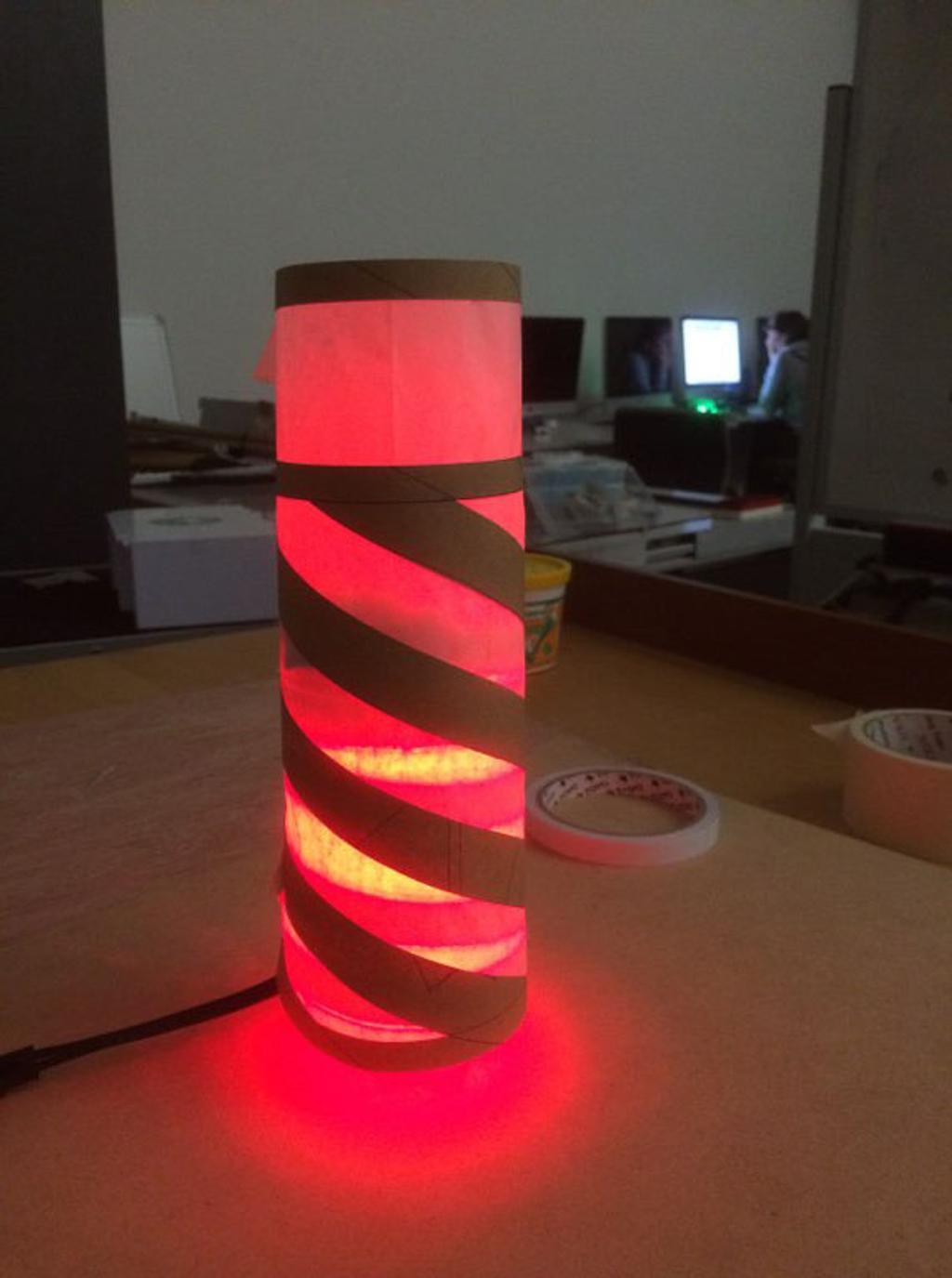
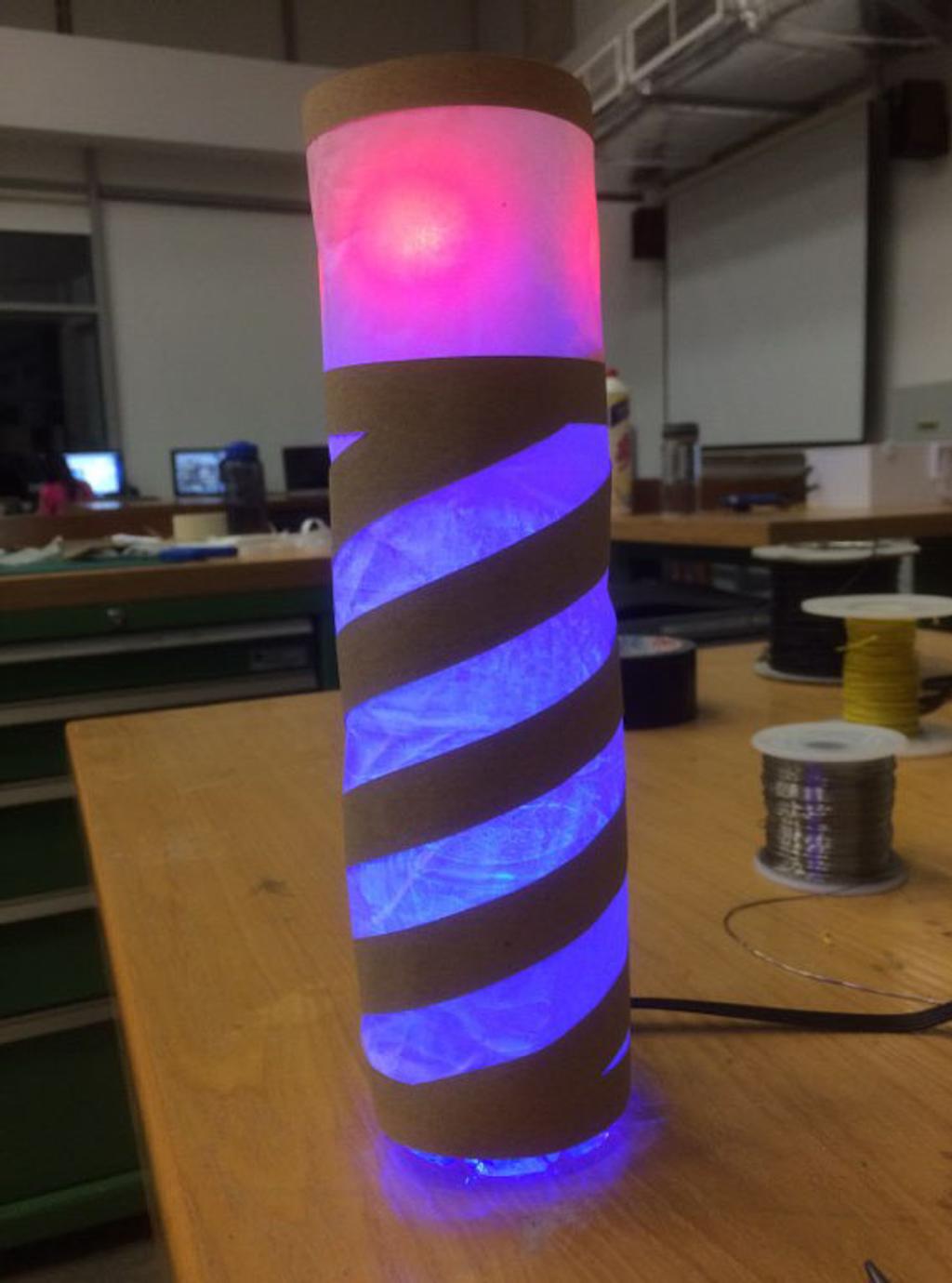
In the gallery below you can see the process of creating the lamp.